Outstanding Tips About How To Get A Css
They are easy to use for anybody.
How to get a css. The four links states are: Department of energy’s (doe) loan programs office (lpo) announced a conditional commitment to sk siltron css, llc for a $544 million loan to. This article explains what css is with a simple syntax example and also covers some key terms about the language.
To select elements with a specific class, write a period (.) character, followed by. An internal style sheet may be used if one single html page has a unique style. How to add css three ways to insert css.
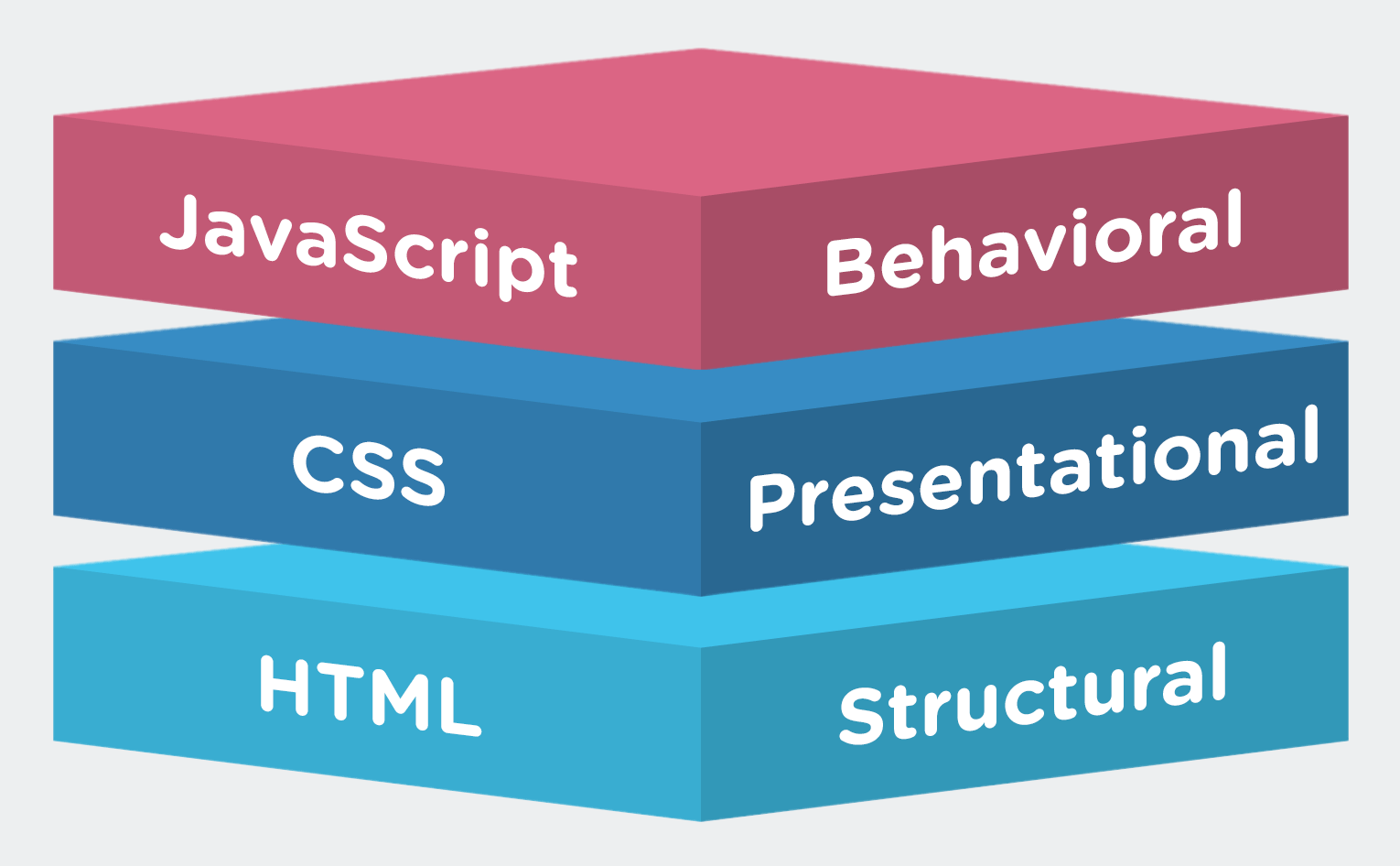
Css describes how html elements should be displayed. But, can i get a current specific. To apply css to an element you need to select it.
Bootstrap's css is built on less, a preprocessor with additional functionality like variables, mixins, and functions for compiling css. With an external style sheet, you can change the look of an entire website by changing just one file! Today, the u.s.
Those looking to use the source. Getting started with css starting with some html. First, use css to create a modal window (dialog box), and hide it by default.
This tutorial will teach you css from basic to advanced. In addition, links can be styled differently depending on what state they are in. I know i can set a css value through javascript such as:
In this lesson we will take a look at how a browser. Css, also known as cansei de ser sexy, is an electrifying concert that will be held at marquis on may 11, 2024. Css can be added to html documents in 3 ways:
The css class selector the class selector selects html elements with a specific class attribute. This is the most comprehensive css course we've published to date. Css is used to define styles for your web pages, including the design, layout and variations in display for different devices and screen sizes.
Then, use a javascript to show the modal window and to display the image inside the modal, when a. Css is the language we use to style an html document. You can copy the code from below if you want to work on.
Our starting point is an html document. Css provides you with a number of different ways to do this, and you can explore them in this module. First steps next we have learned the basics of css, what it is for and how to write simple stylesheets.